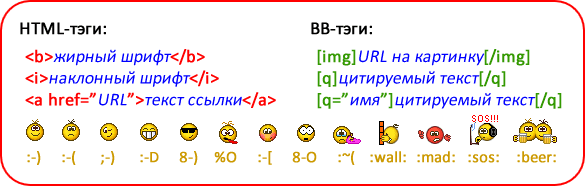
Привет, девочки! Ну, что -смайлики в комментарии мы уже умеем вставлять,картинки тоже.
Будем учиться другим полезностям?
Я подготовила небольшую подборку.
1. Смайлик Лебедева.
Что это? Зайдите на сайт Артемия Лебедева .Видите в правом верхнем углу смайлик? Нажмите на него, и увидите список ссылок на этот сайт.
Зачем нам это нужно? Установив это смайлик себе, вы увидите, кто и когда ссылается на ваш блог.Конечно, тоже самое можно посмотреть в разделе "Статистика" вашего блога, но с помощью смайла все же быстрее.
Как установить себе? Зайдите сюда, и получите код. Потом поставьте себе, как гаджет -HTML.(Настроить-дизайн-добавить гаджет-HTML/JavaScript в окно вставить полученный код).
P.S.Опытным путем проверено (на моем шаблоне) -ставьте смайл в самый низ.
2.Запрет на выделение и копирование в блоге.На самом деле создает больше проблем, чем пользы, но знаю, что многие заинтересуются))
Совсем просто:
Запрет на выделение.
Точно так же(см.выше) добавляете HTML-код, как гаджет.<!--Disable Copy And Paste-->
<script language='javascript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
Запрет на копирование.
<script language="javascript">
<!--
var message="Function Disabled!";
/////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$(document).bind("contextmenu",function(e){
return false;
});
});
//]]>
</script>
Противоядие(гы-гы) -клавиша Prt Sc)))))
Будем учиться другим полезностям?
Я подготовила небольшую подборку.
1. Смайлик Лебедева.
Что это? Зайдите на сайт Артемия Лебедева .Видите в правом верхнем углу смайлик? Нажмите на него, и увидите список ссылок на этот сайт.
Зачем нам это нужно? Установив это смайлик себе, вы увидите, кто и когда ссылается на ваш блог.Конечно, тоже самое можно посмотреть в разделе "Статистика" вашего блога, но с помощью смайла все же быстрее.
Как установить себе? Зайдите сюда, и получите код. Потом поставьте себе, как гаджет -HTML.(Настроить-дизайн-добавить гаджет-HTML/JavaScript в окно вставить полученный код).
P.S.Опытным путем проверено (на моем шаблоне) -ставьте смайл в самый низ.
2.Запрет на выделение и копирование в блоге.На самом деле создает больше проблем, чем пользы, но знаю, что многие заинтересуются))
Совсем просто:
Запрет на выделение.
Точно так же(см.выше) добавляете HTML-код, как гаджет.<!--Disable Copy And Paste-->
<script language='javascript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
Запрет на копирование.
<script language="javascript">
<!--
var message="Function Disabled!";
/////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$(document).bind("contextmenu",function(e){
return false;
});
});
//]]>
</script>
Противоядие(гы-гы) -клавиша Prt Sc)))))

















Ох круто! Спасибо, Катя!!!
ОтветитьУдалитьна здоровье) Скоро будет еще)
УдалитьПолезные вещи, себе уже с копированием работу проделала пару дней назад) А мне вот понравилась фишка копирования любой страницы в pdf формате!!! :-D
ОтветитьУдалитьОль, голова не соображает-про pdf не въехала что-то...
УдалитьВ личке напишу ;)
Удалить