Привет, мои хорошие! Как ваше ничего? Я тут чуть-чуть разгребла заказы, и поэтому у меня полный позитиFF. Скоро-скоро покажу альбом для девочки.
А пока давайте займемся супер-полезной штукой))) Научимся вставлять смайлики в комментарии в блоггере.
Урок нудный, насчет полезности применения я бы поспорила , но лично меня битва с HTML-кодами порадовала.
Если не испугались, то усаживайтесь поудобней и поехали)
1. Жмем кнопку настроить наверху, в столбце слева жмем слово "шаблон", теперь наверху справа ищем строчку"Резервное копирование и восстановление" . Сохраняем наш блог на всякий случай.
2.Никуда не уходим, тут же , в шаблоне ищем строчку"Изменить HTML"(под окном сейчас в блоге)
3.Теперь очень внимательно читаем открывшуюся абра-кодабру и ищем строчку </head>
4. и ПЕРЕД этой строкой вставляем вот эту:
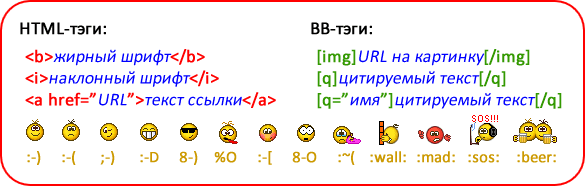
Можно, конечно, заучить вот эту табличку, а можно повесить у себя напоминалку, как я и сделала.

ПОД каждую из них вставляем(т.е 2 раза всего):
Теперь ищем строчку /* Comments ,
Выглядит это так:
и ПОД нее вставляем:
Сохранямся и радуемся)
Для Линейного формата:
Как вы понимаете, я не сама до этого додумалась, поэтому за все почерпнутые знания спасибо товариСЧам программистам и в частности много полезного почерпнула у sunctorus
А пока давайте займемся супер-полезной штукой))) Научимся вставлять смайлики в комментарии в блоггере.
Урок нудный, насчет полезности применения я бы поспорила , но лично меня битва с HTML-кодами порадовала.
Если не испугались, то усаживайтесь поудобней и поехали)
1. Жмем кнопку настроить наверху, в столбце слева жмем слово "шаблон", теперь наверху справа ищем строчку"Резервное копирование и восстановление" . Сохраняем наш блог на всякий случай.
2.Никуда не уходим, тут же , в шаблоне ищем строчку"Изменить HTML"(под окном сейчас в блоге)
3.Теперь очень внимательно читаем открывшуюся абра-кодабру и ищем строчку </head>
4. и ПЕРЕД этой строкой вставляем вот эту:
<script src='http://code.jquery.com/jquery.min.js' type='text/javascript'/>
5.Для линейного и иерархического формата комментариев дальнейшие
действия отличаются. Так какой же формат у вас? Все просто-если есть
функция ответить(как у большинства и у меня), то это иерархический формат.
Если для ввода комментариев всплывает окно, то - линейный.
Для иерархического формата.
ищем строчку </body> и ПЕРЕД ней добавляем:
Если для ввода комментариев всплывает окно, то - линейный.
Для иерархического формата.
ищем строчку </body> и ПЕРЕД ней добавляем:
<script src='http://aboutblogger.googlecode.com/files/widget_smiles.js' type='text/javascript'/>
Для линейного формата
точно так же ищем строчку </body> и ПЕРЕД ней добавляем вот такую строчку:
точно так же ищем строчку </body> и ПЕРЕД ней добавляем вот такую строчку:
<script src='http://aboutblogger.googlecode.com/files/widget_smiles_ln.js' type='text/javascript'/> 6. Сохраняемся .Все, смайлы работают. А работают они по принципу преобразования знаков в картинку . Так что во что преобразовывать, спросите вы?Можно, конечно, заучить вот эту табличку, а можно повесить у себя напоминалку, как я и сделала.

Поэтому пункт 7, как повесить напоминалку)
Для иерархического формата.
Снова идем (или не уходим) из редактора шаблонов, так же жмем изменить HTML и ставим галочку "Расширить шаблоны виджета".
Ищем вот эту строку:
Для иерархического формата.
Снова идем (или не уходим) из редактора шаблонов, так же жмем изменить HTML и ставим галочку "Расширить шаблоны виджета".
Ищем вот эту строку:
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>Она будет встречаться 4 раза. Нам нужна вторая и четвертая.ПОД каждую из них вставляем(т.е 2 раза всего):
<span onMouseOut='document.getElementById("popup").style.visibility = "hidden"' onMouseOver='document.getElementById("popup").style.visibility = "visible"' style='cursor: help; color: #138FD8;'>Тэги, допустимые в комментариях</span><div id='popup' style='visibility:hidden; position:absolute; margin-top:-205px; *margin-top:-187px; *margin-left:-16px; *left:0;'><img height='186' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLyqyTJ_FjCq3hv-MkFGaUHeVDitOYWkXToFB9KbtPlNveofqdwpqMVgElCu_qG4j6VbeuVQGw_xyWhWqRep-MlOSmH0k_-o1A4UszTIbfp1Hp-QgIULyCTzORqsLHc0zfU-utjpj_Mvk/s585/tags.png' width='585'/></div>
Выглядит это так:
/* Comments----------------------------------------------- */и ПОД нее вставляем:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0) { #popup { margin-top: -218px !Important; }} Для Линейного формата:
Ищем строчку <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
Она будет встречаться два раза. Под вторую вставляем вот эту строку:
Она будет встречаться два раза. Под вторую вставляем вот эту строку:
<img border="0" height="60" width="415" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-EOYMa3yax0Dca_RWVa0YN118_4aUz1AXAsBTAdzIz5Z3jA8oqS3CjX26ZXNrxYRgPpJpC-fB_uG5-Sk0Uw-o1jqVqlC266Yez5Iw32D7sR4_ef49VDb9_drsB0vNHgB8-_xESJRrwuk/" title="Добавляем смайлики в сообщение" />
Все)Как вы понимаете, я не сама до этого додумалась, поэтому за все почерпнутые знания спасибо товариСЧам программистам и в частности много полезного почерпнула у sunctorus
P.S.Кто будет кидать тапками с криками"Блоггер не Одноклассники!!!!", прошу кидаться строго 43им размером, у меня мужик пообносился)

















Спасибо громадное!!! напоминалку я конечно пока не сумела поставить - но... сами смайлики у меня есть!!!! Ссылочку на этот пост сейчас размещу!
ОтветитьУдалитьОлеся(Оля?):), у тебя формат комментариев иерархический, попробуй поставь напоминалку, там ничего сложного) Это я только написала так страшно:D
Удалитьи Оля, и Олеся... пока не получилось - голова кружится сегодня - как давление наладится - постараюсь еще раз рассмотреть все и найти заветные строчки:) все супер - СПАСИБО!
Удалитьвсе получится! :) попозже - когда в глазах плыть перестанет)
УдалитьЗдорово, что все это не зря писала, пригодилось)
Удалитьох, это давление((( Не болей
Ух ты, круть) Я тоже такое хочу))). Буду разбираться, катюш спасибо большое)))
ОтветитьУдалитьда не за что) Пользуйся на здоровье, если что- спрашивай
УдалитьКатюш, получилось=) А где напоминалка будет висеть? В окне комментариев?
УдалитьКать, я все сделала, но напоминалочка не появилась=(
УдалитьОна у меня появляется когда наводишь курсор на "тэги допустимые в комментариях" Катюш, спасибо еще раз ;)
УдалитьНаташа,напоминалка так и должна быть, всплывающим окном, все правильно! Умничка, что осилила! Это самая сложная часть)
Удалитьспасибо! :-)
ОтветитьУдалитьправда напоминалку не осилила((( %О :wall: - не нашла
я ее тоже не сразу осилила) Точнее в первом блоге своем(черновике) сразу все на место встало, а тут я долго искала заветные 4 строчки)
УдалитьНичего страшного, можно еще раз, и еще раз попробовать) Только не забудьте шаблон блога сохранить.
И спасибо, что меня в список МК включили!
Катюш, спасибо! Буду пробовать!
ОтветитьУдалитьда не за что) Удачи в попытках)
УдалитьСпасибо за МК!
ОтветитьУдалитьПробую так сказать :-)
А у меня коменты по линейному типу,а заветная строчка встретилась тоже 4 раза,что-то я не догоням чуть-чуть :-[
я даже не знаю в чем тут дело, вроде в линейном строчка должна быть два раза.. Может, это зависит от старой и новой версии блогерра? Что если нажать настройки-включить старую версию, посмотреть сколько раз там эта строчка и переписать там? А потом обновиться на новую версию?
УдалитьНо точно я не знаю, у меня-то не линейный формат)
Катюша спасибо! Все получилось :-)
ОтветитьУдалитьТолько у меня строчка "тэги допустимые в комментариях" почему-то получилась под окном ввода комментов :-[
УдалитьЗдорово! Пользуйтесь на здоровье))
Удалитьнасчет тэгов - все правильно, так и должно быть, как всплывающее окно под окном комментариев)
УдалитьКатюша спасибо еще раз!
УдалитьСпасибо! Всё получилось))
ОтветитьУдалитьЗдорово)) Дадим смайлами по блогпосту)))
УдалитьЕгипетская сила...Сейчас одним ботинком на улице,вернусь домой,буду разбираться что ,чего,кудЫ и как!!Спасибо,Катюша,что не даешь киснуть моим мозгам:)))
ОтветитьУдалитьгы)Пока со смайлами воюй, а потом приходи, будем учиться вставлять картинки в комментарии
УдалитьКатя, спасибо огромное, получилось все с первого раза!
ОтветитьУдалитьЕдинственное у меня это напоминалка получилась далеко внизу под окошком для коммента. Можно ее перенести как у вас над окошком для комментария?
Катя, у меня тоже всплывающее окно находится ПОД окном комментирования. Но если у вас совсем низко и неудобно висит то, нужно вернуться в изменению HTML шаблона, удалить все изменения, которые вы вносили и сделать все заново.
ОтветитьУдалитьОчень-преочень не советую так делать, трудоемко до жути ...
Но если все же будете заново прописывать - не забудьте сохранить совй действующий шаблон на жесткий диск.
Ух ты, спасибо большое!!!! :-) давно хотела такую штучку.. люблю смайлики :-[
ОтветитьУдалитьда не за что)))
УдалитьО боги!!! Не ужели я это сделала!!!! %О Катя со второго раза, чуть глаза не вылезли! Теги делать уже сил нет!Может позже попробую!
ОтветитьУдалитьНо спасибо, это так классно хоть малость эмоций передать!;-)
Я рада, что написала что-то умное:)
ОтветитьУдалитьКатюша, огромное спасибо за МК, для меня он оказался очень полезным!!! Добро пожаловать в мой Блог и заценить :beer:
ОтветитьУдалитьУра!! Катюш, я и смайлики поставила!!! И с напоминалкой))) Теперь и в свой бложик осталось поставить!!!
ОтветитьУдалитьСпасибище огромное!!!
Женя, не за что) С ними веселей, правда?:)
УдалитьАга! Если еще что будет интересное - с удовольствием побалуюсь!
УдалитьНочерком у себя поставлю и ссылочки на тебя кину, пусть другие тоже мозг поламают)))
Меня блоггер заблокирует за распространение смайловирусов:D:D:D
УдалитьНажать ctrl+f (чтобы открыть строку поиска - так легче искать текст) и ввести в низу страницы в строке поиска "/head" (в треугольных скобках "<" и ">"). Эта строчка должна подсветиться.
ОтветитьУдалить:)
УдалитьКАТЯ!!!!!! И у меня получилось)))у меня тоже теперь живут смайлы)))а я думала,я совсем чайная)))
ОтветитьУдалитьКатюш, глаза в куче %0, но прикольно :-D, СПАСИБО!
ОтветитьУдалитьО, Катя, как круто!!!Спасибо огромное)
ОтветитьУдалитьВика, не за что:) Пользуйся на здоровье:)
УдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьКатя, спасибо большое и вам и программистам!!! Смайлики уже светятся! Ура!!! Напоминалку позже попробую вставить))
ОтветитьУдалитьо, Катя!!!
ОтветитьУдалитьглаза в шоке, зато гордость что я это сделала - так и прет))))))))))))) спасибо))
мама дорогая..как все сложно)))
ОтветитьУдалитьКатюша, мне легче тебе пароли присласть и слезно выпросить установить всю эту лабуд...ой, красотень у меня в блоге)) хоть у меня муж и программист, но, такого не знает, и я к нему даже не обращаюсь)))
ну а где же тогда слезные просьбы? Хочу-хочу-хочу:D:D:D
УдалитьКруто! И я всё сделала по описанию! Спасибочки! Давно хотелось , чтоб смайлики улыбались. Внутри текста сообщений хоть бы что вставляю, а вот в комментах только теперь :) :beer:
ОтветитьУдалитьКласс!!! :-)
ОтветитьУдалитьЗдоровский МК :)
ОтветитьУдалитьБольшое спасибо, все получилось с первого раза. Блог сразу изменился, все смайлики в комментах оживились :-D
ОтветитьУдалитьОгромное спасибо за урок. Всё получилось шикарно. Только вот, у меня фон тёмный и смайлики смотрятся, как-будто их неаккуратно вырезали, а так хочется совершенства. Как это можно исправить? :SOS:
ОтветитьУдалитьлибо поменять фон:)
УдалитьЛибо переписать смайлы(код , отвечающий за их внешний вид).Но как это сделать, я не знаю)
Спасибо за быстрый ответ. Жалко, так хотела это чудо завести. У меня картинки смотрятся лучше всего на тёмном фоне. :-(
УдалитьДобрые люди поделились ссылкой сюда. Катя, спасибо большое! :) Все очень подробно и понятно расписано! Даже такой чайник, как я разобралась пошагово! :)
ОтветитьУдалитьУ МЕНЯ ВСЕ ПОЛУЧИЛОСЬ)) сПАСИБО)))
ОтветитьУдалитьспасибо за инструктаж! пойду ковыряться)) п.с. забавный ;)
ОтветитьУдалитьДавно хотела заполучить смайлы. :-D Катя, спасибо за подробную инструкцию! Вот только не могу понять, где могла ошибиться :-( подсказка в комментах есть, а вот смайлов не видно :-(
ОтветитьУдалитьа это не ваша ошибка, это в блоггере что-то случилось, перестали смайлы генерироваться, ссылки не активные,...
ОтветитьУдалитьВот, блин ((( как обидно (((
Удалить