Привет еще раз, девочки!
Я смотрю, после МК со смайлами в меня не полетел ни один тапок, это очень радует!
Ну тогда давайте еще научимся вставлять картинки в комментарии.

Зачем это нужно? Например, если вы хотите у себя в блоге поблагодарить человека за комплимент к вашей работе, отправив ему красивую картинку. Или идет обсуждение чего-либо и бегать по ссылкам вам кажется времязатратным(да чего там кажется, оно так и есть, особенно если учесть, что активную ссылку в комментариях многие просто не умеют делать).
МК совсем простенький, особенно для тех кто читал ЭТО.
1.Как обычно идем в редактор шаблона - дизайн -изменить HTML( где это все найти смотрим по ссылке наверху).
Находим это:
ПОД эту строку подводим:
2.Ищем(Ctrl+F в помощь) строчку </head>
ПЕРЕД ним вставляем:
ПЕРЕД тэгом </body> вставляем :
4. Очччень гордые собой идем хвалиться мужу, маме, детям, коту(выбрать на свое усмотрение),что мы еще не совсем того, потерянные в своих бумажках).
P.S. Опять-таки нахваталась на просторах инета, да простят меня товарисЧи программисты и им сочуствующие)
UPD: самое главное забыла рассказать-КАК этим добром пользоваться)))
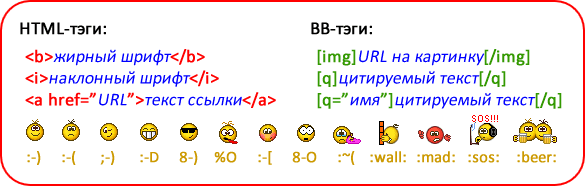
А просто -пользуемся подсказкой [img]URLизображения[/img]
Тоже самое можно посмотреть в "Тэги, допустимые в комментариях"( у кого уже есть это окно)
Я смотрю, после МК со смайлами в меня не полетел ни один тапок, это очень радует!
Ну тогда давайте еще научимся вставлять картинки в комментарии.

Зачем это нужно? Например, если вы хотите у себя в блоге поблагодарить человека за комплимент к вашей работе, отправив ему красивую картинку. Или идет обсуждение чего-либо и бегать по ссылкам вам кажется времязатратным(да чего там кажется, оно так и есть, особенно если учесть, что активную ссылку в комментариях многие просто не умеют делать).
МК совсем простенький, особенно для тех кто читал ЭТО.
1.Как обычно идем в редактор шаблона - дизайн -изменить HTML( где это все найти смотрим по ссылке наверху).
Находим это:
/* Comments----------------------------------------------- */ПОД эту строку подводим:
#comment-img { max-width: 100%; max-height: 500px;}
ПЕРЕД ним вставляем:
<script src='http://code.jquery.com/jquery.min.js' type='text/javascript'/>
ПЕРЕД тэгом </body> вставляем :
<script type='text/javascript'> var cimw = 658; var cimh = 500; </script> <script src='http://aboutblogger.googlecode.com/files/widget_img_ln.js' type='text/javascript'/>Для иерархического формата:ПЕРЕД тэгом </body> вставляем :<script type='text/javascript'> var cimw = 658; var cimh = 500; </script> <script src='http://aboutblogger.googlecode.com/files/widget_img.js' type='text/javascript'/>
P.S. Опять-таки нахваталась на просторах инета, да простят меня товарисЧи программисты и им сочуствующие)
А просто -пользуемся подсказкой [img]URLизображения[/img]
Тоже самое можно посмотреть в "Тэги, допустимые в комментариях"( у кого уже есть это окно)
















Катюш, очередной мурси :-) все получилось!
ОтветитьУдалитьда не за что)
ОтветитьУдалитьКатюша, это супер-полезная вещь!!! Спасибо огромное!!! Уже пошла пробовать)))
ОтветитьУдалитьЖеня,да не за что) еще смайлики попробуй!
Удалитьда я уже и до них добралась))) Какая же ты умничка!!!
УдалитьЭто не я , ты что) Я просто переписала человеческим языком умственные изыскания разных программистов и объединила это в одном посте)
Удалитьну так ведь еще ж найти надо!
УдалитьЯ вот вроде все сделала, чего-то ничего не пойму - вроде ничего не изменилось внешне. Как должно-то быть?
Женя, ты смайлики имеешь в виду или картинка?
УдалитьЕсли смайлы сделала все, как в МК, то должна повиснуть( в идеале, как у меня, под окном комментариев)"напоминалка", всплывающее окно-"Тэги, допустимые в комментариях"
А если ты имеешь в виду возможность добавлять картинки, то ничего внешне не измениться.
Попробуй у себя вставить картинку в комментариях, что бы проверить получилось или нет.
ооо, я вообще полуграмотная..как мне аттестат-то дали..
Удалитья про картинку. вставляю картинку в тэги имг, мне пишет, что не допустимый тэг
Удалитьможет голова уже опухла совсем, что-то не соображаю)))
давай я к тебе схожу, попробую вставить, а если что -удалишь)
УдалитьЁ-мое - голова кудрявая))) я по привычке тэги пихала в <>!!!
УдалитьВсе получилось!!! Пасибки огромное!!!
я не в личном вставляла) в черновике челленджа - очень не хватало для удобства общениЯ! Теперь все ОК!!!
Удалитьвообще можно абсолютно любые знаки себе прописать,когда меняешь HTML но я не стала "грузить", и как себе поставила(квадратные скобки),так и в МК для всех написала.И размер картинок ограничила для всех одинаково- максимально по ширине центральной панели, что бы блоги не закорявились)))
УдалитьШирина только у всех разная)))
ОтветитьУдалитьСпасибо, видела этот мк в сети, но у тебя очень доступно написано.
Жаль только, что ни смайлы ни картинки не отражаются в мобильной версии блога(( я часто сижу с телефона...
Женя, он не под МОЮ ширину.Он подстраивается под вашу ширину.Это нужно для того, что бы при большой картинке она не вылезла на панельку.
УдалитьКать, а разве когда мы смайлы вставляли, это не подразумевало вставку картинок, тем более есть подсказка?
ОтветитьУдалитьнет, Катюш, это только смайлы:)
УдалитьСпасибочки, пойду помучаюсь))
УдалитьСпасибо Катя.
ОтветитьУдалитьСегодня получилось и картинку вставить,правдо с шириной пока не разобралась и смайлики появились.Прошлый раз голова перед монитором закружилась,то я вообще рада была,что блог не угробила.
А где про активную ссылку,что надо написать что б её поставить?
Наташ, когда я себе поставила смайлы и не угробила блог - по потолку бегала:D
УдалитьА что именно с шириной не понятно? Смысл ограничения(которое мы вставляли) в том, что если картинка окажется слишком большой, она ограничится шириной центральной панели и не вылезет на соседние боковушки.
А что бы делать активную ссылку ничего себе прописывать не нужно, работает в любом блоге автоматом.
текст
вставила, блин, а он преобразовался, дурная моя голова.
УдалитьВот тутглянь про активную ссылку
А,тоесть то что мы вставляли,то оно и было те огранечители,понятно.Уже ничего не надо вводить,а то мне понравилось:)
УдалитьЩас ещё с сылкой попробую.Печатаю текс,вставляю ссылку и она сама себя активизирует,интиресно :)
Ура,работает!!! -после подсказки :)
Удалить[img]http://cs303304.userapi.com/v303304413/1e55/a6UJxK6zy-w.jpg[/img]
ОтветитьУдалитьС твоего разрешения я сделаю перепост, можно?
УдалитьОля, спасибо тебе большое за шикарный букетище!
УдалитьПерепост делай, конечно:)
Катя,спасибо за смайлики ...а с картинками ничего не получилось....
ОтветитьУдалитьа что не так? Не вставляются?
Удалитьhttp://sasya-handmade.blogspot.com/2011/11/blog-post_14.html e;t yt hfp gsnfkfcm уже не раз пыталась сделать все по этой статье -не получается, может ты разберешься, то расскажи :)
ОтветитьУдалитьО, ну неужели получилось)) Раза с пятого.. Не понимаю, почему не сразу :wall:
ОтветитьУдалитьКатя, спасибо за мастер-класс))
бывает так, что с первого раза комп не поддается, вредит сидит:D
УдалитьЭтот комментарий был удален автором.
ОтветитьУдалить[img]http://shop-scrapart.com.ua/index.php?dispatchroducts.view&product_id=4757[/img]
ОтветитьУдалитьХнык, хнык, не хотить :`(
ОтветитьУдалить:~(
ОтветитьУдалить[img]http://cs617620.vk.me/v617620033/7499/BO4Pa6FpWGU.jpg[/img]
ОтветитьУдалить